This web application couldn’t have come along at a better time. At my full time job recently I have been doing a LOT of PowerShell scripting on a project. I’ve been writing sections of code in those scripts that I could see being handy on future projects. Things like emailing information gathered as part of a script without a client or exporting records to a CSV file on a network share.
I’ve been thinking I need to come up with a way to document this information so if it’s needed for future projects, I don’t have to try searching through random scripts to find examples. For the whole script, I’m still going to backup using an application like Trilium but for basic snippets of code it’s a little overkill and I can’t see the code in a “single pane of glass” view. I’ll probably look at deploying a system like GitLab in my home lab in the future but again overkill and it might take me a while to get that all setup.
Yesterday MariusHosting posted a new article on How to Install ByteStash on Your Synology NAS. I checked it out and sure enough it was exactly what I needed. I deployed it to my test server and immediately knew this was going on my live environment asap.
In this article, I will be going over my deployment and how I got it working. Then I will cover adding a code snippet and some of the settings of the system.
Prerequisites
I will be setting this up on Portainer utilizing Docker Containers running on Ubuntu 24.04. Here are my setup guides for all of those pieces of software:
- Install Ubuntu Server 24.04 LTS
- Things to do after installing Ubuntu Server
- Install and Configure Docker, Docker Compose, and Portainer on Ubuntu Server
Deployment
Copy this code to a new Stack on your Portainer. You can also copy this directly into a Docker Compose yaml file. Update the information for your environment and deploy the Stack.
services:
bytestash:
container_name: bytestash
image: ghcr.io/jordan-dalby/bytestash:latest
ports:
- {port number}:5000
volumes:
- bytestash:/data/snippets:rw
restart: always
volumes:
bytestash:Stuff to change for your deployment:
- Image – You can do “latest” for this value and allow something like watchtower to update the image for you or hard set a version and manually update it.
- Port Number – You will want to update this to a port that works inside your environment. It will be the port that you connect to the web interface of the container.
- Volumes – I just did a local Docker volume for this deployment however you could just as easy do a bind mount or I also tested this with my NFS Docker Volume setup and it also works.
- Restart – You will want to set this to the way you want docker to handle the restarting of the container. Here is a link to the Restart Policies to choose from. I prefer “always” so if it crashes or the server restarts, it will automatically restart the container.
Once you have all the configuration into your Stack and setup the way you want, Deploy the Stack and hopefully you get the Green notification popup and container deployment.
Web Interface
Now that your ByteStash container is deployed, let’s connect to the web interface and start using it.
Open your web browser and navigate to “http://{server name or IP}:{port you configured in the stack}”.
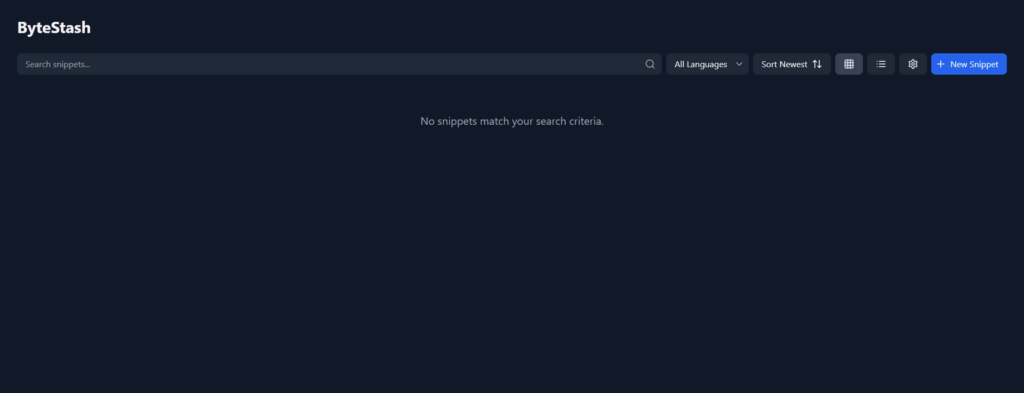
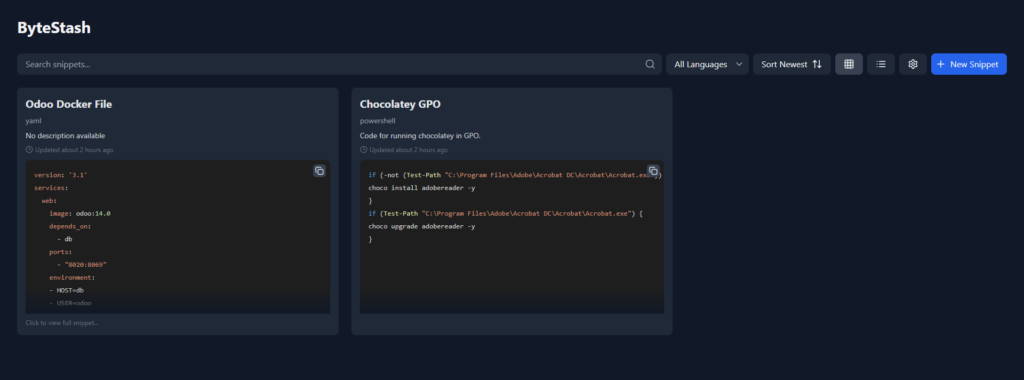
You should see a screen that looks like this once the application loads:

Note: This application doesn’t have user control or any sort of security built into it. This means you don’t want to expose it to the public internet without fronting it with some kind of authentication platform. For now, I’m only going to use this on my internal network or over VPN. I might experiment with Nginx Proxy Manager Access Lists or something like Authentik in the future (hint hint).
This is the whole interface, simple and easy to use. You will find at the top the search bar to search for anything in the snippets you post. You can limit view by the Languages you classify or sort by Newest or Oldest.

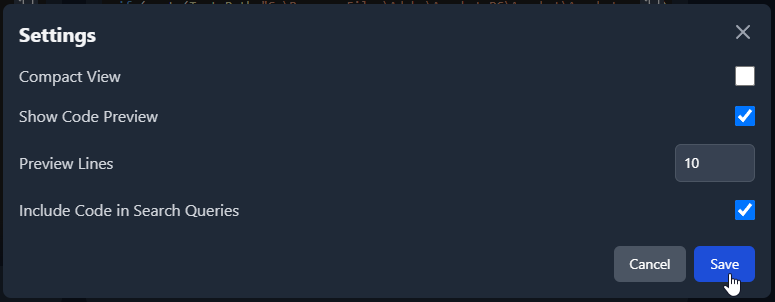
Clicking the little Gear icon, you will be presented with the “Settings” menu. As far as I can tell, checking the box for “Compact View” just removes the description from the main interface. Unchecking the “Show Code Preview” will remove the code from the main interface but since a preview of the code is kind of the whole point of an application like this, I don’t recommend it. As for “Preview Lines”, I actually extended this to “10” on my system so I can be sure to get a good view of the code. I also recommend checking the box next to “Include Code in Search Queries”. If you have a lot of snippets in your interface, this could make it harder to find exactly what you are looking for but if you can only remember one piece of the overall code, this could help you find the whole code faster. Click “Save” when you are done.

Now that we have the settings all configured, to create a new snippet, just click the “+ New Snippet” button in the top right corner.

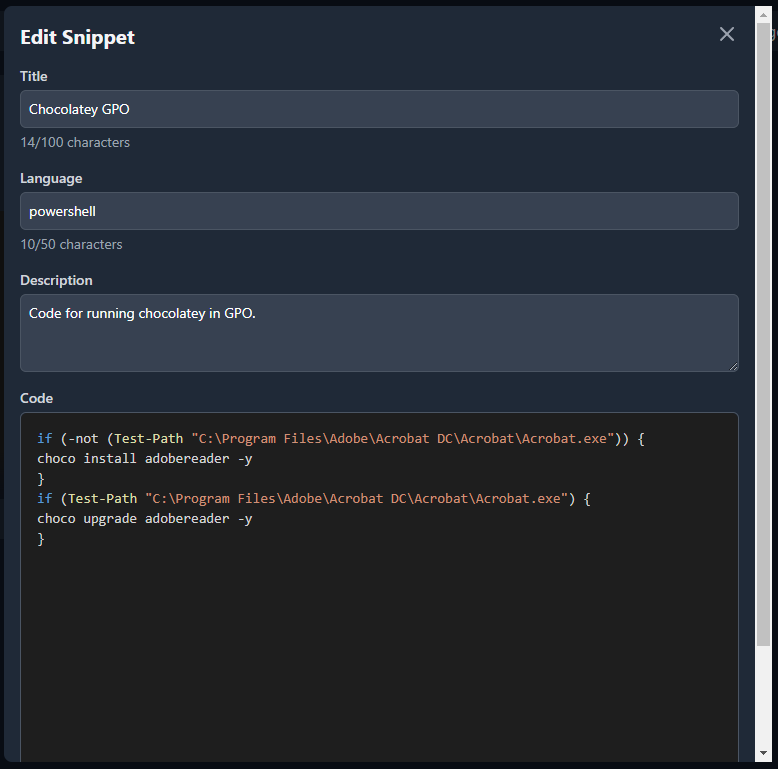
Add a Title, select the code Language, add a Description which can be used for searching, and then paste your Code. When you are done, scroll all the way down and click “Add Snippet”.

As you start adding snippets, it will start to organize them based on your sorting. When searching, it’s very fast and searches as you type, removing snippets as they don’t include the search term. Very nice feature.

I don’t know how MariusHosting is able to find so many great containers and be so consistent with his posts but definitely special thanks to them for posting this one. Check out their site for more awesome applications and walk throughs.
If my deployment helped you get this application deployed on your system or you have anything you would change, drop a comment below.