I recently had an issue in my home lab and thought I would document the fix. Mostly for my own documentation incase it happens again but also to hopefully help others out there as we move to a more secure browsing experience. Might even shed some light on my troubleshooting methodology and diagnosing technology issues.
Problem
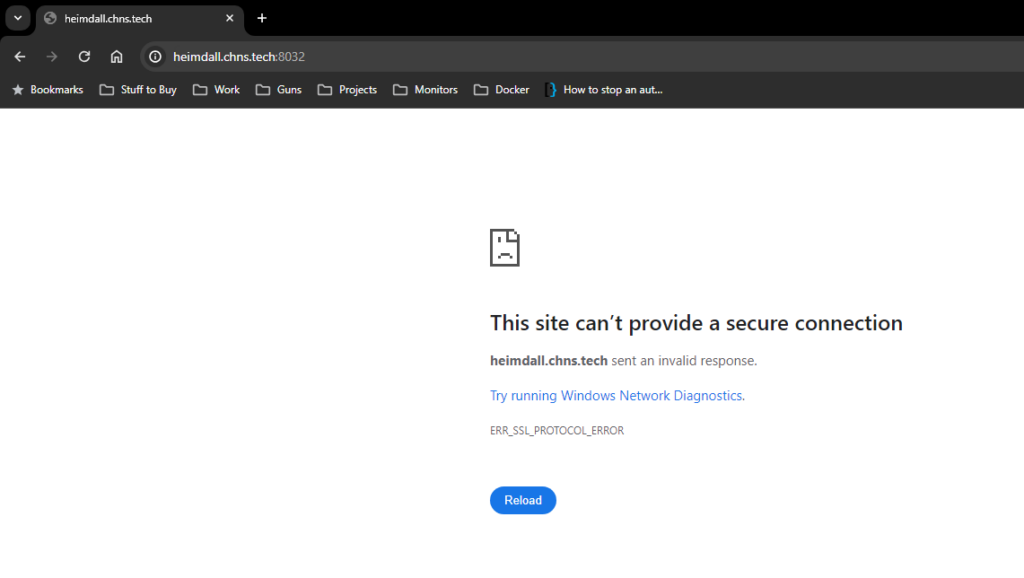
All of a sudden one day, Google Chrome started displaying a error page like this for a site that I run internally only so I don’t use a certificate for it and just connect HTTP:

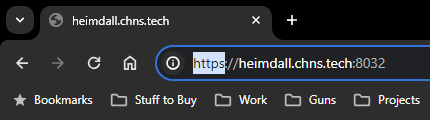
If you click on the URL, you will notice that Chrome is trying to force it to HTTPS. No matter if you clear it and tell it to use HTTP, it redirects it to HTTPS.

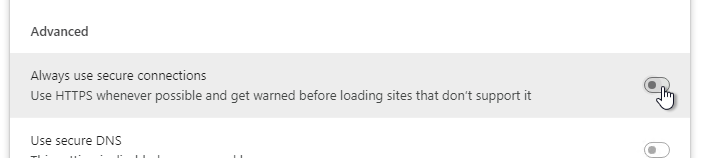
This is also weird because in my Chrome settings, I have “Always use secure connections” disabled.

Troubleshooting
At first, I thought it could be a DNS issue since I use some CNAME’s for service to server aliasing. But I confirmed that the DNS was pointed to the correct server and even after adding a Host entry directly to the IP address of the server, it still didn’t fix the issue.
So then I tried checking to see if it was something with my firewall and the computer I was using. I jumped onto a virtual Windows 11 machine on a totally different network and the problem persisted.
The only thing left in common at that point was that I used Google Chrome on both computers. I switched to Microsoft Edge and it worked fine so I knew it had to be a setting or cache with Chrome.
Resolution
Now that I knew what application was causing the issue, Chrome, and what it was trying to do, forcing https, I could do some searching online to see if others are having the same issue which could lead to a possible fix.
Doing a search for “chrome forcing https”, I came across this forum post on Superuser.com.

In the top answer, Alex Jasmin explains what is going on:
In addition to cached redirects, HTTP Strict Transport Security (aka HSTS) may be at play. HSTS is a security feature that forces the browser to use HTTPS even when accessing an HTTP URL.
The browser will start using HSTS for a domain after receiving a Strict-Transport-Security header from the server. The browser also ships with a list of domains for which HSTS is enabled by default.
In Chrome, there is a way to delete your domain from HSTS after it was added by the server. Though, you can’t exclude domains that are baked in the browser (this includes popular websites and notably everything under the new
Alex Jasmin.devTLD)
After reading this, it made sense why I’m experiencing this issue all of a sudden. I have been looking at the “HSTS” setting on my reverse proxy for my external sites. At some point in my testing, I enabled this setting for a site that pointed at my root chns.tech domain (I need to rebuild my domain soon with external and internal domain separation so I don’t run into issues like this). I tried his fix on my system and it worked! I was able to access my site again. Here are the steps:
1. Go to “chrome://net-internals/#hsts” in your browser.
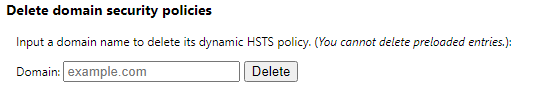
2. Find the section labeled “Delete domain security policies”.

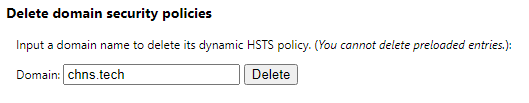
3. Enter the URL you are having issues with and click “Delete”.

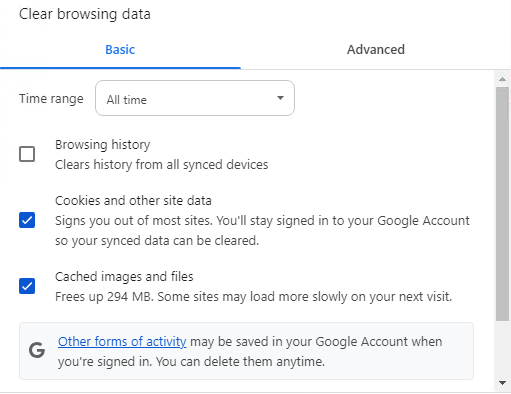
4. Go to “chrome://settings/clearBrowserData” in your browser.
5. Change the “Time range” to “All time” and then leave the default “Cookies and other site data” and “Cached images and files” checked.

6. Click “Clear data” at the bottom.

Now just go back to the site you were trying to access and it should be all fixed. If you are still having issues accessing the page, try closing and relaunching Chrome.
Hopefully this helps everyone out there having weird connection issues. Leave a comment below if it helped you.