I orginally found this container after DBTech created a video for his deployment guide. I have been using the software for a few months now and really like it. Big shout-out to him for uploading the original video.
If you have worked at an organization with a decent size work force you have probably heard of a Kanban Board or WIP (Work in Progress). It’s a system that makes it easy to manage tasks for multiple people and/or projects that all have a similar progression.
Kanboard is a free and open source, self hosted platform with a simple user interface so you can focus on your project instead of staying organized. I personally have used a few different Kanban style systems through work and personal use and I really like how this one works. You can definitly feel it’s a free platform as it doesn’t have all the fancy stuff some of the paid boards have however for a home lab it works great. I use it for managing the articles for this site and for things I want to implement in my home lab. I even have projects for managing home renovations. That’s one of the nice things about this platform, you can spend a little time customizing it to fit any project need.
In this article, I’ll go over the Deployment through a Portainer Stack. Then I’ll go over the basic’s of how to use the web interface and some of the customizations I have setup.
Prerequisites
I will be setting this up on Portainer utilizing Docker containers running on Ubuntu 22.04.4. Here are my setup guide for all of those pieces of software:
- Installing Ubuntu Server 22.04 LTS
- Things to do after installing Ubuntu Server
- Install and Configure Docker, Docker Compose, and Portainer on Ubuntu Server
Deployment
---
version: '3.9'
services:
kanboard:
image: kanboard/kanboard:latest
ports:
- {port number}:80
volumes:
- kanboard_data:/var/www/app/data
- kanboard_data:/var/www/app/plugins
- kanboard_data:/etc/nginx/ssl
restart: always
volumes:
kanboard_data:Stuff to change for your deployment:
- Version – This is be determined by the version of Docker you are running on your server. You can find this by entering the command “docker -v”. Here is a link to the Compatibility Matrix.
- Image – You can do “latest” and it will pull the current version. I prefer to look up the actual tag for the current version. This adds a little more management to updating however pinning it to a specific version adds reliability. Here is a link to the Kanboard Tag page.
- Ports – You will want to update this to an empty port that works well inside your environment.
- Volumes – I started switching my persistent storage to built-in Docker volumes for some changes I will be making for my file system. Feel free to do what I did in deploying to a Docker volume or you can do a “blind map” directly to the file system on your server (ex. /home/{user name}/docker/kanboard/{folder for each}).
- Restart – You will want to set this to the way you want docker to handle the restarting of the container. Here is a link to the Restart Policies to choose from. I prefer “always” so if it crashes or the server restarts, it will automatically restart the container.
Configuration
Now that we have the docker stack deployed on our server, lets access the web interface and start customizing it.
Open your web browser and navigate to “http://{server name or IP}:{port you configured in the stack}”.
You should see a login screen that looks like this:

The default username and password for both is “admin”.
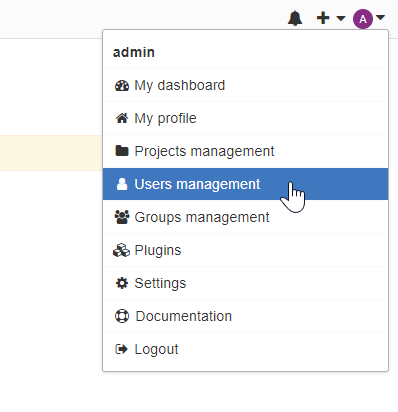
First thing you want to do is create a new user for yourself. Click the “A” (admin) settings in the top right corner and then click “Users Management”.

Click the “New user” button in the top left.

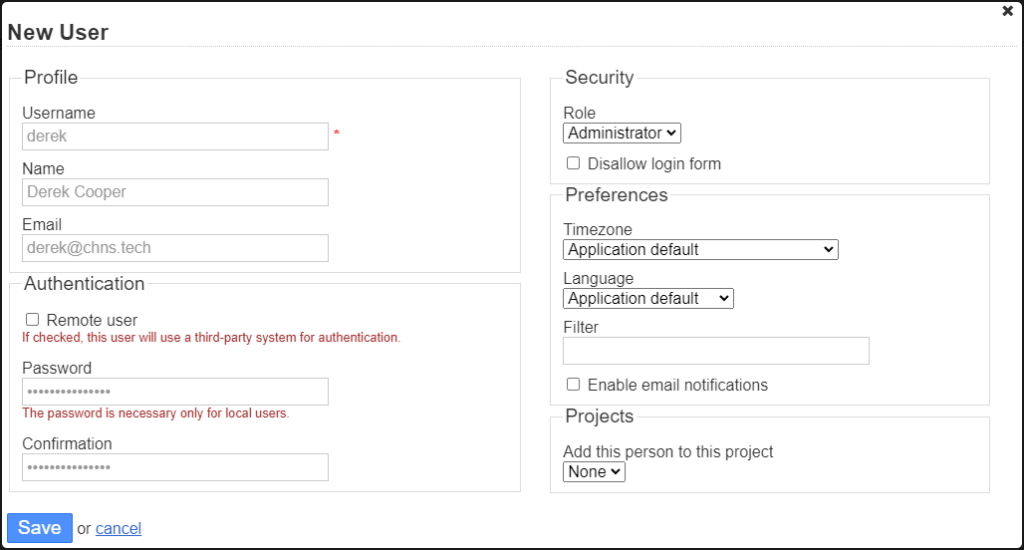
Fill out all the information for yourself and then click “Save” at the bottom. Make sure you change the “Role” to “Administrator” so you can further customize after we switch users.

Logout of the Admin account by going back to the top right corner and then “Logout” at the bottom.

Sign back in with the username and password you just created.

Make sure you go back into User Management and “Change Password” for the Admin account so it’s not the default “admin” password.
Ok, now lets create our first Project. Click the “New project” button in the top left.

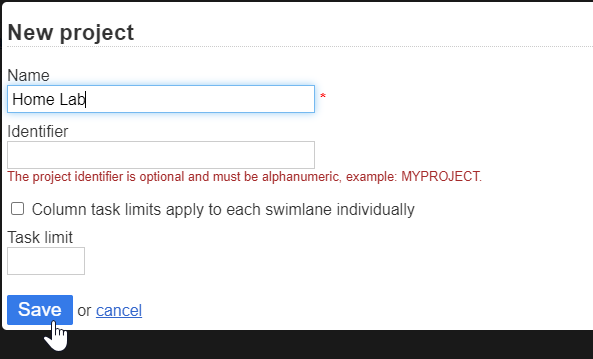
Give the project a name and click “Save” at the bottom.

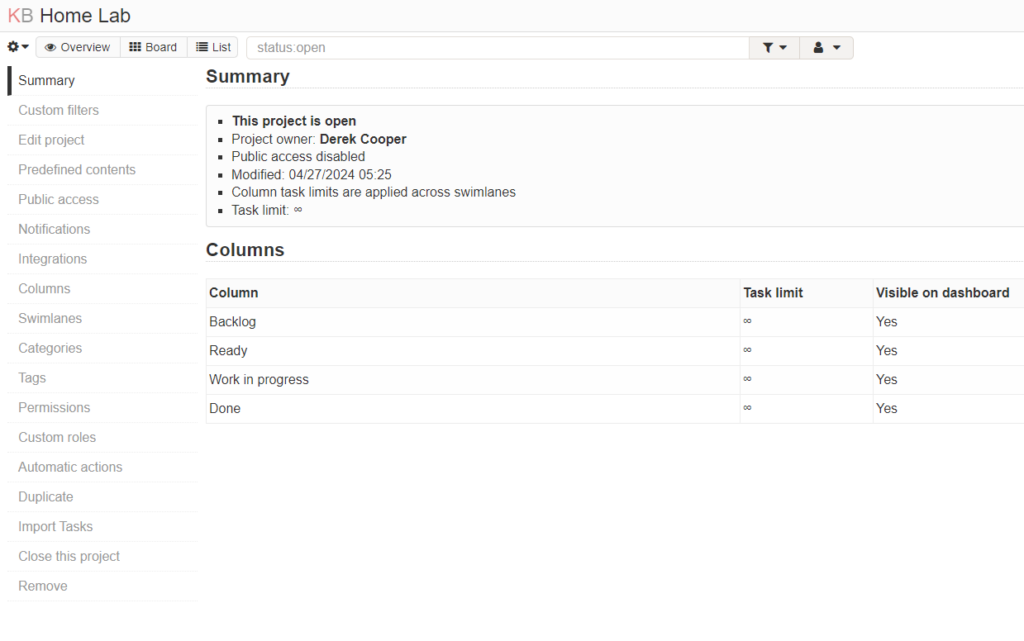
The first page you will see is the “Summary” for the project. This is where you can see an overview for the project and manage the settings.

First customization I want to look at is the “Columns”. You can click this on the left menu.

Here we can edit the lanes to fit the needs of the project. Since this is a demo, I’m going to leave them the way they are.
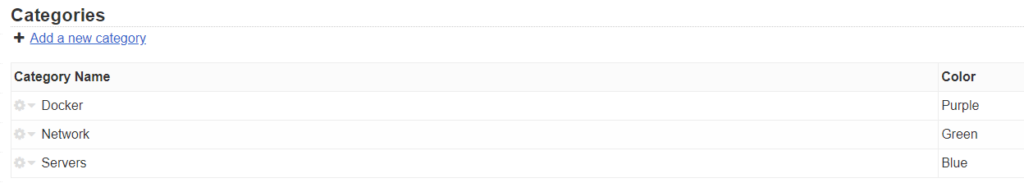
Next thing is the “Categories”.

This allows you to categorize tasks into like tasks which we will use later to color code tasks to make them easier to visualize. I am going to add a few categories for examples. Also assigning a color to each one.

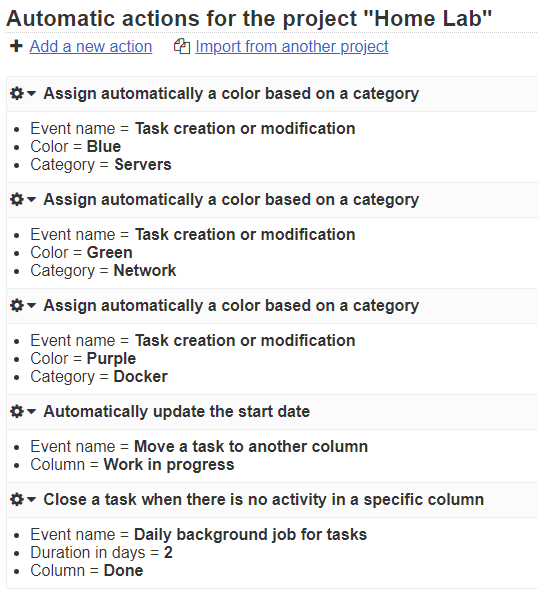
Lastly, lets look at “Automatic actions”.

Here we can customize actions that take place when events happen. There is a huge list of actions so look over them and find the ones that will help you with your process. For this demo, I’m going to focus on “Assign automatically a color based on a category” and build out an automation for each of the categories I build earlier linking them to the same color I assigned to the category. I also built out an automation to start the timer when a task moves to the “Work in progress” column and then closes the task when it sits in the “Done” column for 2 days without any activity.

These are just some of the examples I use for my production system.
Now lets create some tasks. Click the “Board” button in the top left corner.

Next, click the Blue “+” in the header of one of the Columns.

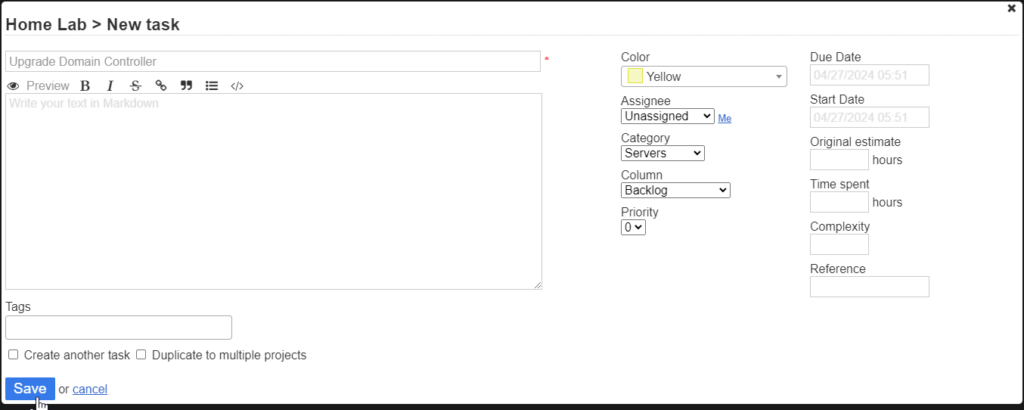
Fill out the task with whatever information you need and then click “Save”. Notice the only thing I changed was the “Category” field.

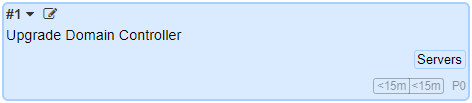
Back on the Board, you will notice that since we have the automation rules in place, the task has been changed to Blue.

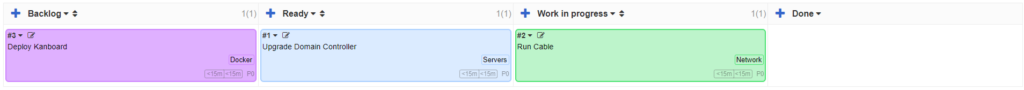
Start listing the Tasks you need to do and customizing them with the information you need to start projects.

Clicking the “KB” in the top left corner will take you back to your Dashboard where you can see an overview of all your projects.

There is still so much to this software that I didn’t cover that adds loads of productivity. It took me a little while to figure out how everything worked but now its pretty easy to update on the fly as I’m working a project. The time tracking aspect is also a really nice thing to have for each task and even broken down into each sub-task you create. I really like this container and will continue to use it to manage all my projects.
Hopefully this helps you get organized and be more productive. If you deployed it or have things you would change, leave a comment at the bottom.



Hey people!!!!!
Good mood and good luck to everyone!!!!!
I am truly delighted to read this website posts which contains plenty of helpful information, thanks for providing such information.
When someone writes an paragraph he/she maintains the idea of
a user in his/her brain that how a user can be aware of it.
Thus that’s why this article is outstdanding.
Thanks!
When I view your RSS feed it gives me a bunch of strange characters, is the issue on my reader?
I don’t have an RSS feed setup currently, something I will look into so your reader is probably working fine.
Truly no matter if someone doesn’t understand after that its up
to other people that they will help, so here it takes place.
I think this is one of the most important information for
me. And i am glad reading your article. But
want to remark on some general things, The web site style
is ideal, the articles is really nice : D. Good job, cheers
Right now it seems like Expression Engine is the best blogging
platform available right now. (from what I’ve read) Is
that what you’re using on your blog?
I host all my blog sites on WordPress, it’s just easy. I’ll check out Expression Engine though, thanks for the comment.
Howdy! Someone in my Myspace group shared this website with us so I came to
check it out. I’m definitely loving the information. I’m
book-marking and will be tweeting this to my followers!
Superb blog and brilliant design and style.
Heya i’m for the first time here. I came across this board and I find It truly
useful & it helped me out much. I hope to give something back and help others like you aided
me.
You ought to be a part of a contest for one of the finest
sites online. I am going to highly recommend this blog!
Good day! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but
I’m not seeing very good gains. If you know of any please share.
Many thanks!
Nope, I don’t use any SEO plugins, just post content and let the algorithms take it.
Hi there, I discovered your web site via Google even as looking for a comparable matter,
your website came up, it seems to be great.
I have bookmarked it in my google bookmarks.
Hello there, just changed into aware of your weblog thru
Google, and found that it’s truly informative. I’m gonna watch
out for brussels. I’ll be grateful when you proceed this
in future. A lot of people shall be benefited out of your writing.
Cheers!
I really like what you guys tend to be up too.
This kind of clever work and exposure! Keep up the terrific works guys I’ve included you guys to my own blogroll.
Heya are using WordPress for your site platform? I’m new to the blog
world but I’m trying to get started and set up my own. Do you
need any html coding expertise to make your own blog? Any help would be greatly
appreciated!
Yes, I use WordPress currently for my blogs just cause it’s easy to maintain. Mine is a pretty simple setup though, if you want to get into the more complex configurations, having HTML or CSS expertise would help. I thinking about looking into the GitOps world so switching to a “Site as Code” system might be in my near future.
Hey there! Quick question that’s completely off topic.
Do you know how to make your site mobile friendly? My web site looks weird when browsing from my iphone4.
I’m trying to find a template or plugin that might be
able to fix this issue. If you have any suggestions, please share.
Cheers!
Can’t help you there, only reason my site is mobile friendly is because WordPress handles it for me. All of my content I make is expecting people use a desktop experience since that is what most people use while working on their systems.
Thanks for the post
Howdy just wanted to give you a quick heads up. The words in your article
seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured
I’d post to let you know. The design look great though! Hope you get
the problem fixed soon. Cheers
Thanks for the heads-up, I’ll check it out.
I love your blog.. very nice colors & theme. Did you make this
website yourself or did you hire someone to do it
for you? Plz reply as I’m looking to create my own blog and would like to know where u got this from.
thanks
I use WordPress for my site just because its easy to format my articles and it’s more about the content. At some point I might switched to a code based website if I have time to manage it.
We’re a bunch of volunteers and starting a new scheme in our community.
Your web site provided us with helpful information to work on. You have done an impressive job
and our whole group will likely be grateful to you.
I’m gone to tell my little brother, that he should also
visit this weblog on regular basis to get updated
from most up-to-date information.
Usually I don’t read article on blogs, but I would like to say
that this write-up very pressured me to try and do it!
Your writing taste has been amazed me. Thank you, quite nice article.
Hi, I do think this is a great website. I stumbledupon it 😉 I may revisit yet again since i have bookmarked it.
Money and freedom is the best way to change, may you
be rich and continue to guide other people.
Hi there, just became aware of your blog through Google, and found that it is really informative.
I’m gonna watch out for brussels. I’ll appreciate if you continue this in future.
Many people will be benefited from your writing. Cheers!
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time
and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
Everything is very open with a very clear explanation of the challenges.
It was truly informative. Your website iss extremely helpful.
Thank you for sharing!
Normally I do not read post on blogs, however I would like
to say that this write-up very compelled me to try and do so!
Your writing style has been surprised me. Thanks, very nice post.
Hello would you mind letting me know which webhost you’re utilizing?
I’ve loaded your blog in 3 completely different
web browsers and I must say this blog loads a lot faster then most.
Can you suggest a good hosting provider at a reasonable price?
Many thanks, I appreciate it!
I host everything on my own systems, home lab. I haven’t used any webhosts so I don’t have any opinion or experience with any of them.
There’sdefinately a great deal to know about this subject.
I like all of the points you made.
This post is worth everyone’s attention. Where can I find out more?
It’s hard to come by experienced people about this topic, but you seem like you know what you’re talking about!
Thanks
Hey! Someone in my Facebook group shared
this website with us so I came to look it over.
I’m definitely loving the information. I’m bookmarking and
will be tweeting this to my followers! Superb blog and outstanding
style and design.
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very hard to get
that “perfect balance” between superb usability and visual appearance.
I must say you’ve done a very good job with this.
In addition, the blog loads super fast for me on Chrome.
Exceptional Blog!
Your style is so unique in comparison to other people I have read stuff from.
Thank you for posting when you have the opportunity, Guess I’ll just bookmark this web site.
I believe that is among the such a lot important info for me.
And i am glad reading your article. However want to statement
on some general issues, The web site taste is ideal, the
articles is actually great : D. Good job, cheers
I am really enjoying the theme/design of your weblog.
Do you ever run into any internet browser compatibility issues?
A couple of my blog visitors have complained about my site not working
correctly in Explorer but looks great in Opera. Do you have any recommendations to help fix this issue?